非同期処理中の Now Loading を jQuery で表示させる方法

画面遷移することなく、同じ画面内でサーバーとやりとりする処理を「非同期処理」と言います。
通常の同期処理では、処理が終われば次の画面が表示されます。一方、非同期処理の場合、どのタイミングで処理が始まっていつ処理が終わったのか分からないことがあります。
そんな時に用いられるのが、ぐるぐる回るローディング画像です。この画像を表示することで、処理の開始・終了を明示的に表現することができます。
しかし全ての非同期処理に対して、画像の表示・非表示処理を実装するのは大変です。そこで非同期の開始時・終了時に関数を呼び出せば実装できるよう、汎用的に使える処理をサンプルプログラムとして紹介していきます。
実装するにあたり用意するもの
- ローディング用の画像
一般的にはぐるぐる回転する GIF 画像を利用します。と言っても、自前で画像を作るのは大変です。そこで、この回転する画像を作成できるサイトを紹介します。
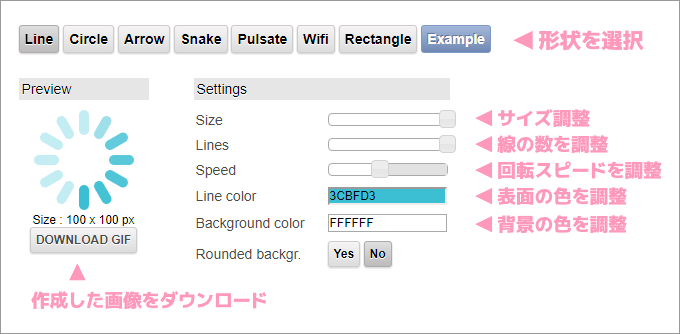
Loader Generator – Ajax loader
ローディング画像の形状・サイズ・色・回転スピードを選択するだけで、簡単に作ることができます。最後にダウンロードしたファイルを利用するサーバーへアップロードしてください。

サンプルコード
HTML には手を加えることなく、画面表示用のコードは全て jQuery で生成します。
JavaScript の実装
表示用関数 dispLoading() と非表示用関数 removeLoading() を用意します。
/* ------------------------------
Loading イメージ表示関数
引数: msg 画面に表示する文言
------------------------------ */
function dispLoading(msg){
// 引数なし(メッセージなし)を許容
if( msg == undefined ){
msg = "";
}
// 画面表示メッセージ
var dispMsg = "<div class='loadingMsg'>" + msg + "</div>";
// ローディング画像が表示されていない場合のみ出力
if($("#loading").length == 0){
$("body").append("<div id='loading'>" + dispMsg + "</div>");
}
}
/* ------------------------------
Loading イメージ削除関数
------------------------------ */
function removeLoading(){
$("#loading").remove();
}
これらの関数を、非同期処理の開始時と終了時にそれぞれ呼び出せば実装できます。あまり参考になるものではありませんが、実装方法のサンプルもご覧になってください。
/* ------------------------------
非同期処理の組み込みイメージ
------------------------------ */
$(function () {
$("#proc_button").click( function() {
// 処理前に Loading 画像を表示
dispLoading("処理中...");
// 非同期処理
$.ajax({
url : "サーバーサイドの処理を行うURL",
type:"GET",
dataType:"json"
})
// 通信成功時
.done( function(data) {
showMsg("成功しました");
})
// 通信失敗時
.fail( function(data) {
showMsg("失敗しました");
})
// 処理終了時
.always( function(data) {
// Lading 画像を消す
removeLoading();
});
});
});スタイルシートの実装
#loading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#loading .loadingMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
background: url("[LoadingイメージのURL]") center center no-repeat;
}Now Loading 表示サンプル
次のボタンを押下することで、ローディング画像の表示イメージを確認できます。ここでは、3秒経ったら自動的に消えるようにプログラムを組んでいます。
Loading 画面の表示・非表示のメソッドは JavaScript の共通関数として定義することができます。既存の HTML ファイルを修正することなく反映できるので、ぜひご利用いただければと思います。
以上、非同期処理におけるローディング画像を jQuery で実装する方法の紹介でした。
